Hey Designers!!
So , I've been asked many many times:
HOW DO I LABEL MY POSTS??
-=-=-=-=-
-=-=-=-=-
Labeling your posts basically is putting several posts under a relating criteria.
Basically , labeling your posts is very beneficial , its a way of organizing your posts so it will make it easier to find.
This post will show you how to create labels and how to label your posts and how to put them in your blog so that everyone could use them!
Like so,
Its simple and easy
Creating Labels
Step 1:
Write your post
Step 2:
Once you are done , go to 'Post Settings' at either side of the page
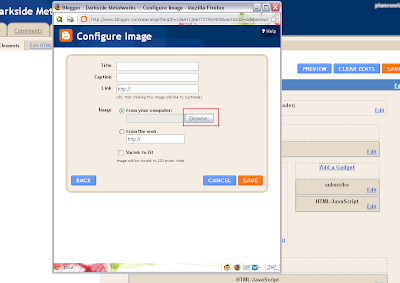
It should look like the picture below
One of the options is 'Labels'
Step 3:
Click 'Labels'It should look like the picture below
Step 4:
Write your label
Step 5:
Click 'Save' or 'Publish' .. and you're DONE!
You can do this to previous posts by editing each post and doing the steps above OR by doing the following:
Labeling published posts...
Step 1:
Dashboard> Posts
Step 2:
Select wanted posts
Step 3:
Click the labels icon and choose or create your label
Labels on the Sidebar!
So you made your labels and you've labeled your posts and published them and everything,,But you want your viewers to benefit from your labels , right?
How to put it on your sidebar?
The procedure is like adding any other widget to your side bar
Step1:
Go to Dashboard > Template
Step 2:
Click 'Add a Gadget'
Step 3:
Scroll down the pop-up window till you find 'Labels' , click it
Step 4:
You can personalize how the widget will look and the order of the labels
Step 5:
Click 'Save' , then position your widget where ever you like on your sidebar
Step 6:
Click 'Save Arrangement" at the top of the window
Step 7:
you are DONE!Sorry I've lacked visual guide on the last one , its just because it's really simple and easy!
Anyways , hope this post helped!
If there are any questions , feel free to ask in the 'Ask Me' tab or in the comments below
hope this was helpful!