Well you surfed the net and the pre-designed tags are not how you want them to be , or not enough , or just not right , or they dont match your blog...
You want to make your own unique blog sidebar tags...
Start by thinking "How" you want them to be... in frame? frameless? with background? no/transparent background? what color do you want it to be?
Then go to fotoflexer and design it ..
Upload a photo , any photo! If you dont have a specific photo that you want to use for all of your tags.
Resize it!
For my blog I used 190x110 It fits my side bar , but you dont have to worry if its a little big , or small , blogger provides a "Shrink to fit" check box anyway.
If you uploaded any photo , you can erase it . Then you'll get a transparent plane where you can do anything with it!
Go to the "Decorate" tab > "Erase" button > Start erasing!
You want to make your own unique blog sidebar tags...
Start by thinking "How" you want them to be... in frame? frameless? with background? no/transparent background? what color do you want it to be?
Then go to fotoflexer and design it ..
Upload a photo , any photo! If you dont have a specific photo that you want to use for all of your tags.
Resize it!
For my blog I used 190x110 It fits my side bar , but you dont have to worry if its a little big , or small , blogger provides a "Shrink to fit" check box anyway.
If you uploaded any photo , you can erase it . Then you'll get a transparent plane where you can do anything with it!
Go to the "Decorate" tab > "Erase" button > Start erasing!
Then click Done!
After you've erased your parts , or text ( If colored background you can color it using the "draw" button in the design tab , if you didnt find your color , you can search for your color digits online and insert it in the test box provided in the color area)
INSERT TEXT!
On the same "decorate" tab , there is "text" , Insert your desired title for your gadget on your blog and decorate it ..
SAVE IT!
In "Format" make sure to choose the PNG format if you have a transparent image!
Once you saved your tag click "Back to editor" button found on the top right of the page.
Because you have more than one gadget , you want to make them as one set looking all the same , right?
Just change the text and save it like you did to the first , then "Back to Editor" ... etc. Do that till you finish all your titles!
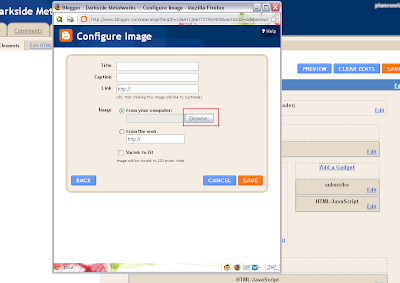
How to upload the image to your blog , you can follow up the tutorial here.
** You can decorate your tags at fotoflexer by adding stickers and frames!
** To ANIMATE your tag you can upload multiple pictures (same size) to gickr.com